Веб-дизайн почти окончательно умер и выбыл из тренда как классическое понимание дизайна
Сайты, которые действительно уникальны во всех аспектах дизайна — исчезают из интернета. Сайты с графическими решениями по не стандартному (а кто придумал стандарты? Еще вернемся..) дизайну шапок, футеров, боди-контента за последние пару лет полностью исчезли из постоянного пользования, многие ресурсы уже переделали дизайн в минимализм, блочную структуру, адаптивный вид, унифицированный вывод и другие приемы современного… веб-дизайна? Или программирования? Вот надо бы разобраться!
1 симптом смерти: унификация шаблонов для cms и фреймворков
Почти все системы, которые популярны сегодня имеют возможность создания специальных «ярлыков» из которых строиться дальнейшая страничка. Выстроив такие элементы — мы получаем оформленную страницу. Дизайн этих элементов переопределяет созданный шаблон — уже нет такого, когда каждая страница представляет собой совсем другой сайт и какой то ВАУ эффект, теперь это достигается другими путями, теперь актуальна единая стилистика, упрощение, что бы пользователь сконцентрировался на контенте и это правильно.
2 симптом смерти: упрощение всех веб элементов, мода на оформление.
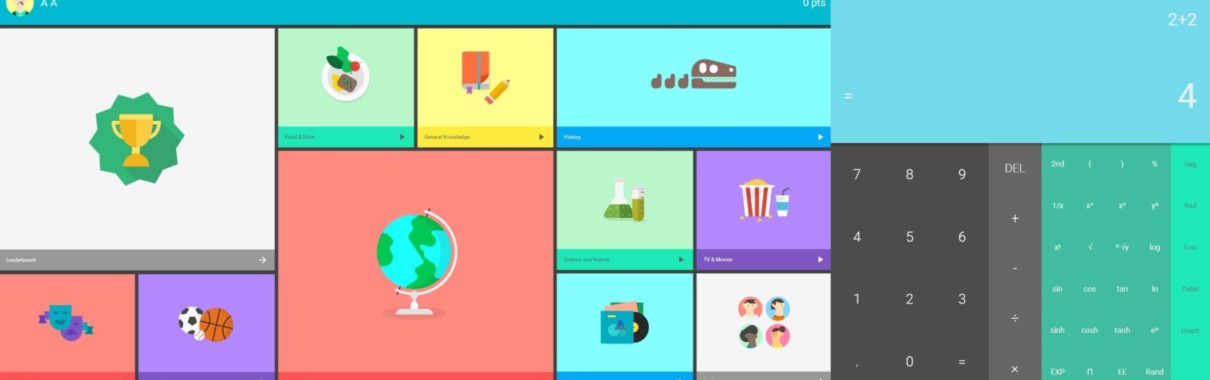
Все уже прекрасно слышать выражения: «как в айфоне» «как в андроиде» «ой — а тут плитка как в виндоусе» — уже создан образ дизайна интерфейсов, с которым начинают сравнивать и сайты, более того, делают сайты похожими на интерфейс телефона (различные иконки, слайдеры, меню), но на сегодня — все пошло еще дальше, например: material design — тренд дизайна везде… почти все подгоняют свои проекты под определенный популярный стиль — раньше такого не было, раньше индивидуальность — это было круто. Теперь — это скорее просто не работает. Что уж приходтся говорить о популярных на сегодня эффектах: паралакс, адаптивность — все это вводит огромные ограничения инновации в дизайне.
3 симптом смерти: Разметка страниц столбцами, блоками
Все еще думаете о разметке страниц с интересными решениями? Забудьте — вас скорее всего даже за это будут плохо индексировать. Теперь все современные сайты блочно-столбцовые — что бы если что, и на телефоне посмотреть и в 4K не плохо смотрелось. Вы веб-дизайнер и не хотите работать с блоками, столбцами, слоями, строками? Вы уволены! Вы больше не нужны в веб-дизайне!
4 симптом смерти: Мобильные и планшеты убивают классический web-design окончательно.
Хотите что бы Ваш сайт могли найти в поисковике с телефона или планшета? Сделайте его адаптивным! Адаптивный дизайн — это как уже говорилось — постолбцовое построение сайта, а это ограничения в фантазии — но за то разбег для программиста. Сейчас все современные сайты проходят валидацию на удобство использования с телефонов, никто не хочет жертвовать этим! Потому все переходят на современный прогрессивной дизайн.
Но ведь обычные веб-странички еще делают!
Ага делают! АВТОВАЗ — тоже выпускает автомобили, и их даже покупают! Но суть в том, что ситуация уже полностью безвыходная — если делать хорошо, то это означает не делать сайты с классическим дизайном — а делать современные прогрессивные адаптивные сайты с модульной структурой построения.
Сейчас веб дизайн именно такой.
Прощай веб-дизайн, да здравствует UX design!
Удобство, простота, наглядность, мобильность и элементарность — вот основы нового веб-дизайна. Сейчас самое время посмотреть на все целиком — ведь это просто новая эра, с новыми правилами. В ней тяжелее сделать действительно классный дизайн, но все же это реально. Требования поисковых систем, экраны мобильных и прочее диктуют одно: применяй различные современные технологии, и при этом следуй четкому руководству правил для того, что бы пользователям оставалось удобно использовать сайт.